[Android] AppBar에 Option menu 추가하기
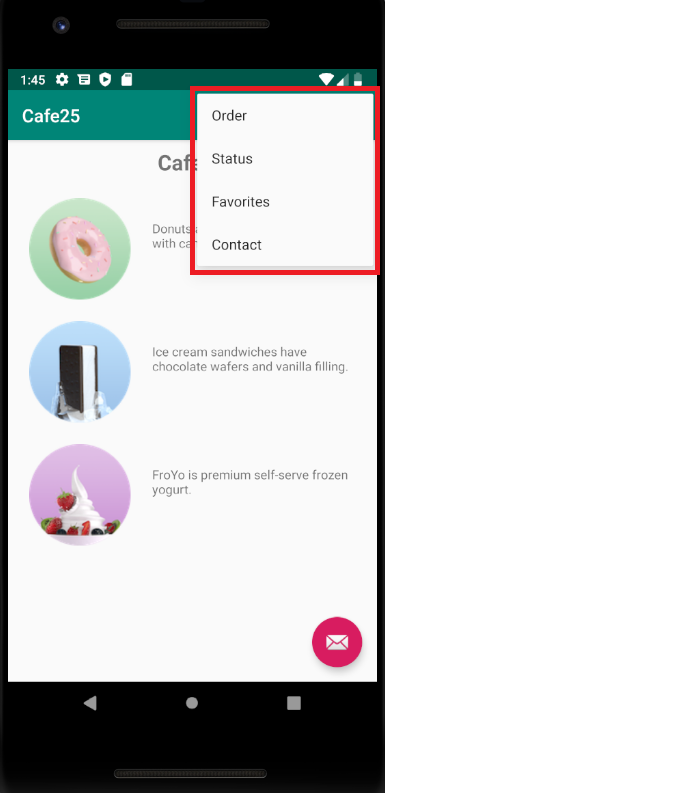
안녕하세요 어플을 개발하다 보면 AppBar에 다음과 같이 Option menu를 추가하고 싶을 때가 있을텐데요


다음과 같이 Option menu에 여러가지 option을 추가하는 방법을 알아보겠습니다.
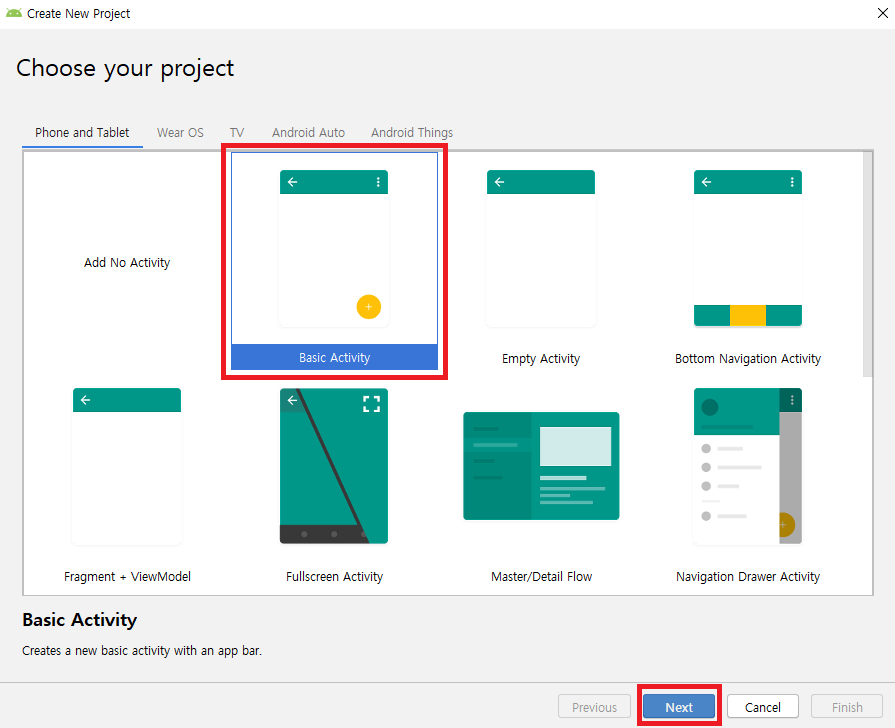
1. Project 생성


Next를 누르고 나오는 다음 화면에서 Project Name을 "AppBar"로 설정하고 Finish 버튼을 누르면 Project가 생성됩니다.
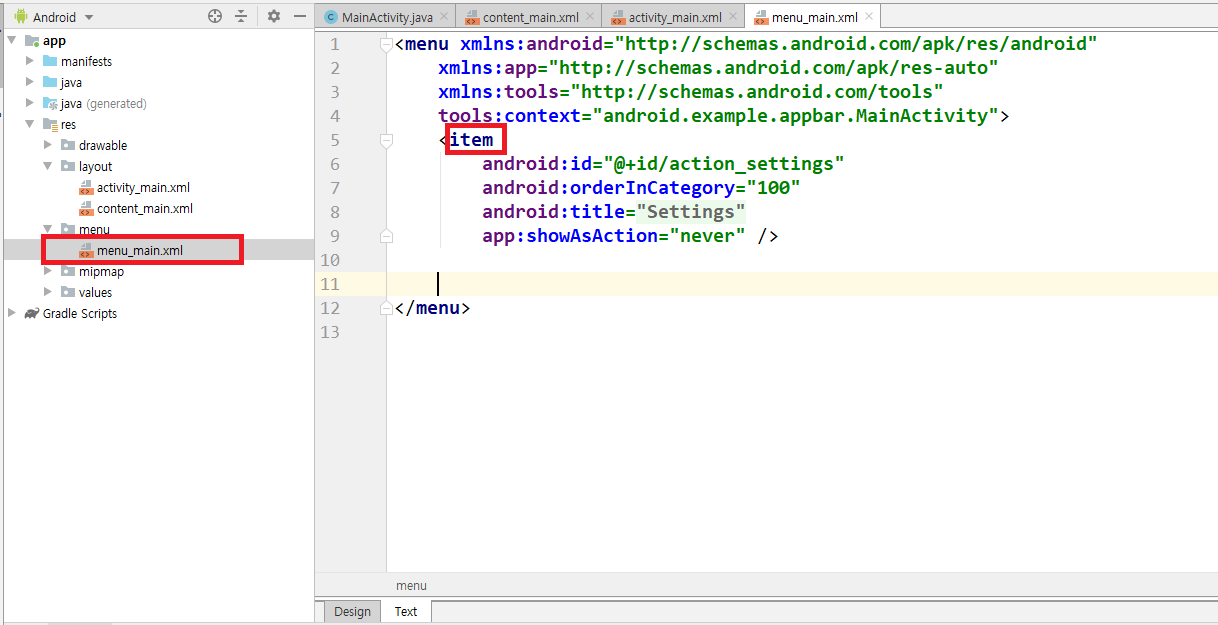
2. menu_main.xml에서 option menu 설정하기

화면 왼쪽에서 볼 수 있는 res > menu > menu_main.xml가 option-menu 화면을 설정할 수 있는 xml입니다.
menu_main.xml을 더블 클릭하면 오른쪽의 화면을 볼 수 있습니다.
<item>하나가 option-menu에 있는 하나의 option이 되는 것입니다.
<item>에 있는 속성 중 중요한 것만 설정해보면
orderInCategory - option메뉴에서 option의 위치를 결정합니다. 상대적으로 숫자가 클 수록 option메뉴의 하단에 위치합니다. 예를 들어 이 속성이 10인 item과 100인 item이 있다면 orderInCategory 속성이 10인 item이 100인 item의 상단에 위치합니다.
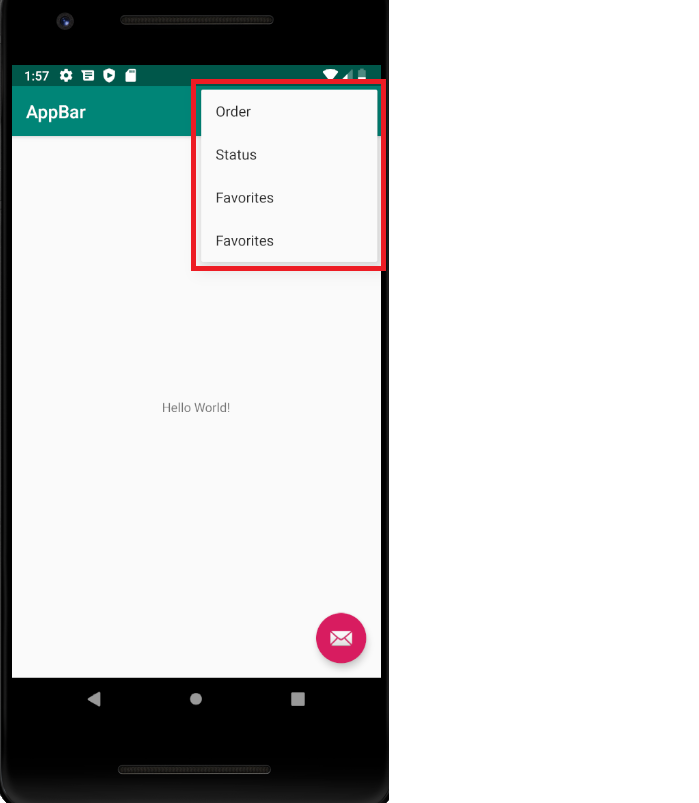
<item>을 다음과 같이 설정하면 아래 사진과 같은 결과를 얻을 수 있습니다.

<item>을 상단 그림 소스처럼 설정하면 아래와 같은 결과를 얻을 수 있습니다.

감사합니다.
++
menu_main.xml 소스
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="android.example.appbar.MainActivity">
<item
android:id="@+id/action_order"
android:orderInCategory="10"
android:title="Order"
app:showAsAction="never" />
<item
android:id="@+id/action_status"
android:orderInCategory="20"
android:title="Status"
app:showAsAction="never"
/>
<item
android:id="@+id/action_favorites"
android:orderInCategory="30"
android:title="Favorites"
app:showAsAction="never"
/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="Setting"
app:showAsAction="never"
/>
</menu>
'안드로이드' 카테고리의 다른 글
| [Android] Shared preference 사용하여 Data 저장하기 (4) | 2020.07.12 |
|---|---|
| [Android] 안드로이드 스튜디오 간단 단축키 (Android Studio) (1) | 2020.07.07 |
| [Android] ImageView로 클릭 가능한 이미지 만들기 (2) | 2020.05.26 |
| [Android] ToggleButton 활용하기 (0) | 2020.05.17 |
| [Android] res 폴더에 접근 하는 방법 ( R class / @ ) (0) | 2020.05.13 |






