[Android] ImageView로 클릭 가능한 이미지 만들기
안녕하세요 오늘은 클릭할 수 있는 이미지 View 요소인 "ImageView"를 알아보겠습니다.
또 ImageView 요소를 활용하여 간단한 메뉴를 주문할 수 있는 Cafe 어플리케이션을 만들어 보겠습니다.
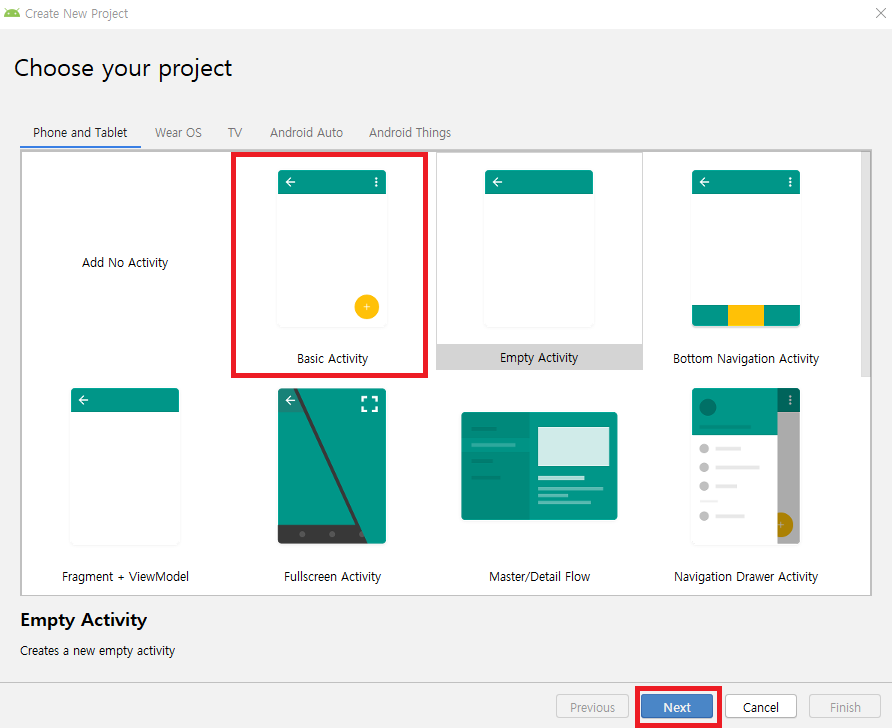
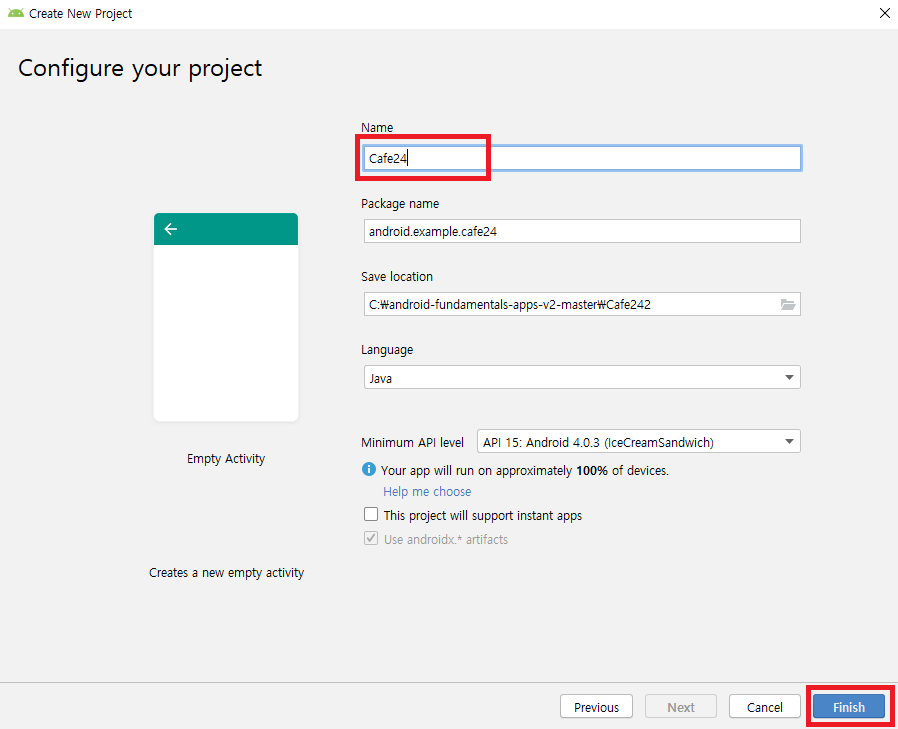
1. 우선 Project를 생성합니다.


2. main 화면 꾸미기 ( content_main.xml 수정 )
'Basic Activity'로 프로젝트를 생성하면 기본적으로 1) activity_main.xml 과 2) content_main.xml 이 생겨납니다.
activity_main.xml은 기본틀을 담당하는 xml이고 Main 화면의 내용을 꾸미기 위해서는 content_main.xml을 수정하면 됩니다.

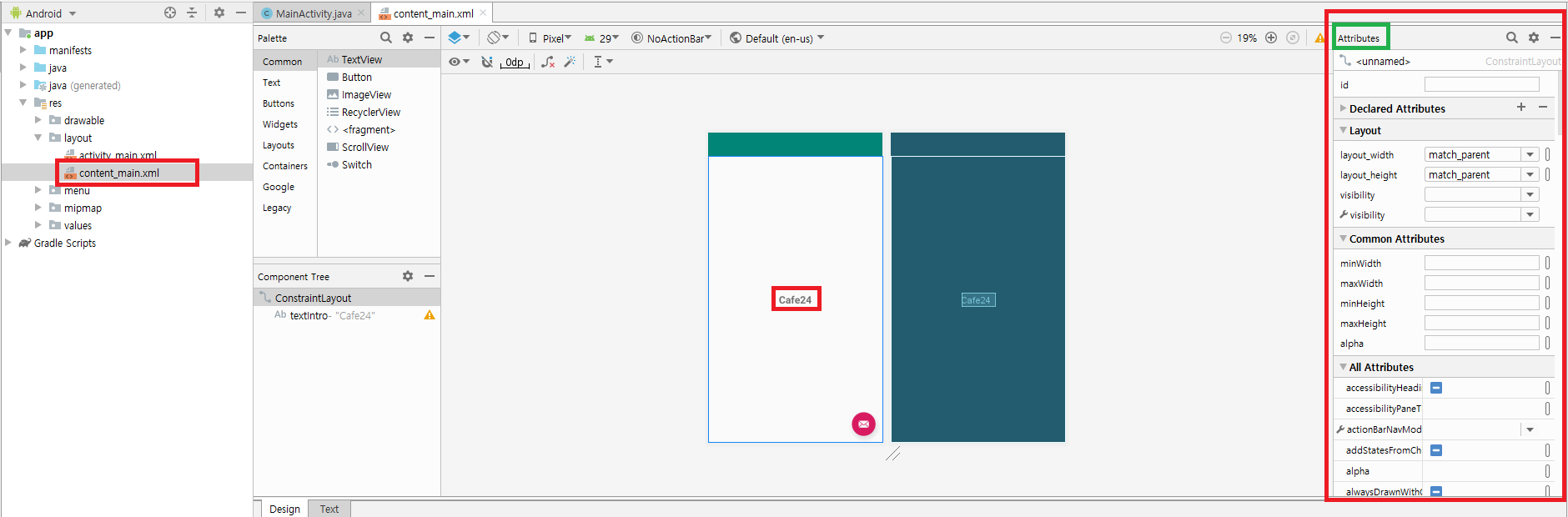
content_main.xml을 클릭하고 Design 탭을 클릭한 다음 기본으로 있는 TextView를 우측에 있는 Attributes을 이용하여 수정해줍니다.
Attribute - value를 다음과 같이 수정해줍니다.
ID - textintro
text - Cafe24
textStyle - bold
textSize - 24sp
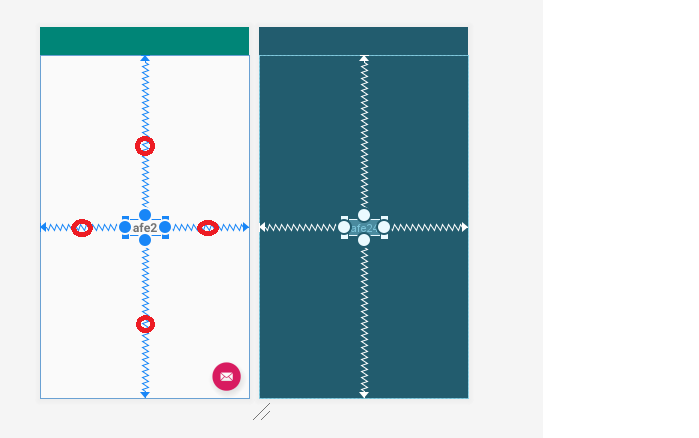
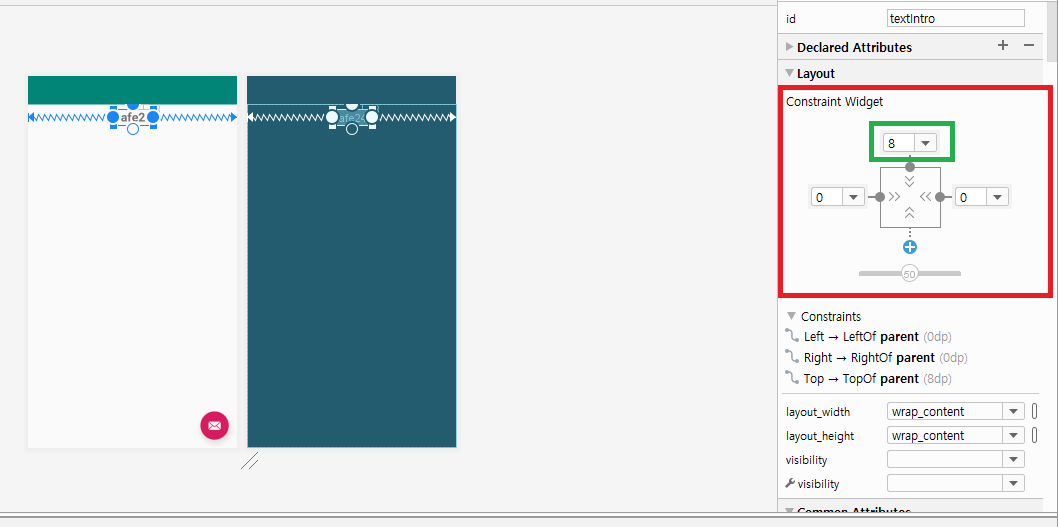
그리고 constraintlayout에서 View의 위치 및 View의 상대적 위치는 Design탭에서 다음 요소를 통해서 설정할 수 있습니다.

그리고 View의 마진은 우측 상단에 표시된 요소를 통해 설정할 수 있습니다.

textView의 하단 제한선을 없애주고 상단 margin을 8로 지정해줍니다.
2. ImageView 추가하기
우선 PNG 이미지 파일을 준비하고 프로젝트가 저장되 있는 폴더로 이동해서
project_name > app > src > main > res > drawable 폴더에 이미지 3개를 저장해줍니다.
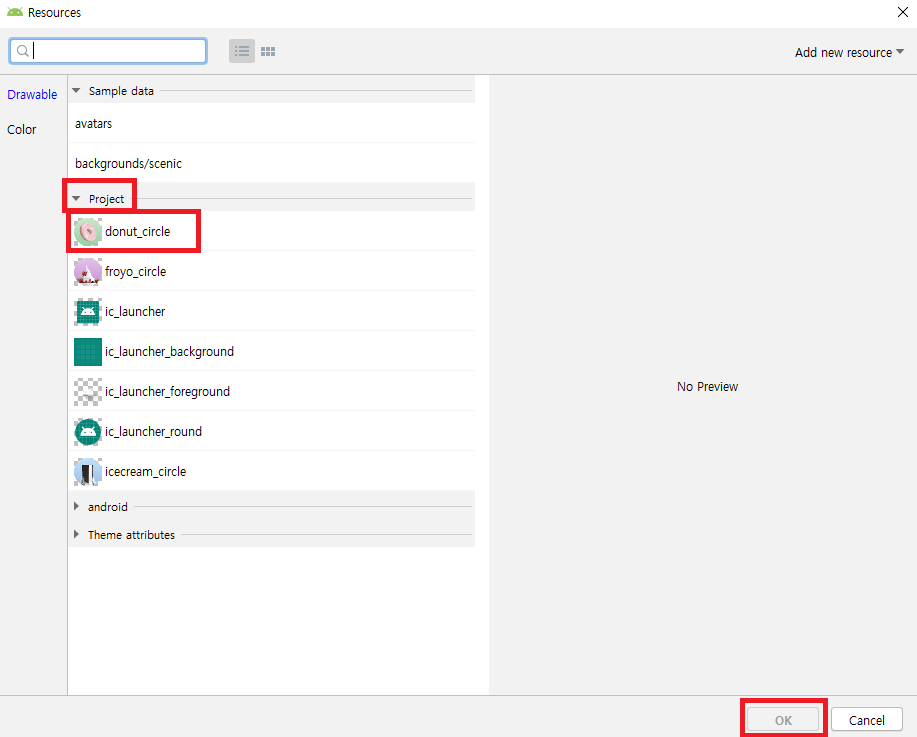
제가 사용한 이미지는 이것입니다. ( 출처 : 구글 코드랩 ( https://codelabs.developers.google.com/ ))



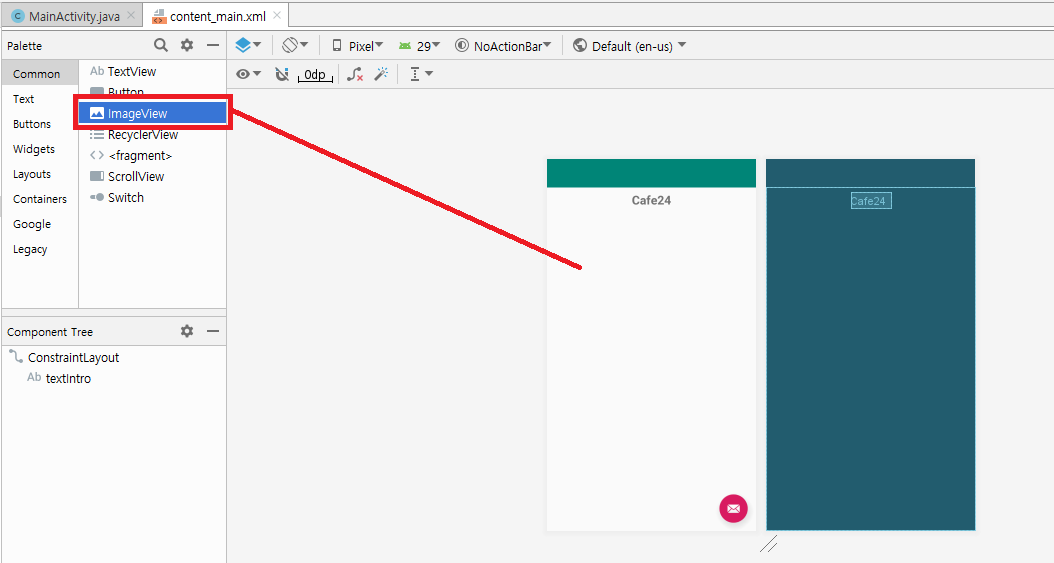
content_main.xml Design탭 좌측 팔래트에서 ImageView를 화면으로 끌어옵니다.



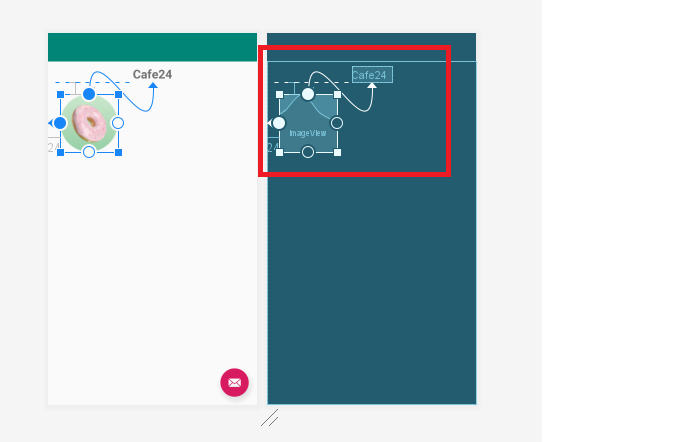
도넛 ImageView의 왼쪽 제한선은 화면 왼쪽으로 위쪽 제한선은 Cafe24 textView의 아래 부분으로 연결합니다.
왼쪽,위쪽 마진은 24dp로 설정
그리고 ImageView의 Attribute - Value를 다음과 같이 설정합니다.
ID - donut
contentDescription - Donuts are glazed and sprinkled with candy.
다음으로 ImageView하나를 더 끌어와서 왼쪽 제한선은 화면 왼쪽으로 위쪽 제한선은 도넛 ImageView의 하단으로 연결합니다. ( 이미지는 ice_cream , 왼쪽/위쪽 마진은 24dp)
ID - ice_cream
contentDescription - Ice cream sandwiches have chocolate wafers and vanilla filling.
마지막으로 ImageView 하나를 더 끌어와서 왼쪽 제한선은 화면 왼쪽으로 위쪽 제한선은 아이스크림 ImageView 하단으로 연결합니다. ( 이미지는 요거트 , 왼쪽/위쪽 마진은 24dp)
ID - froyo
contentDescription - FroYo is premium self-serve frozen yogurt.
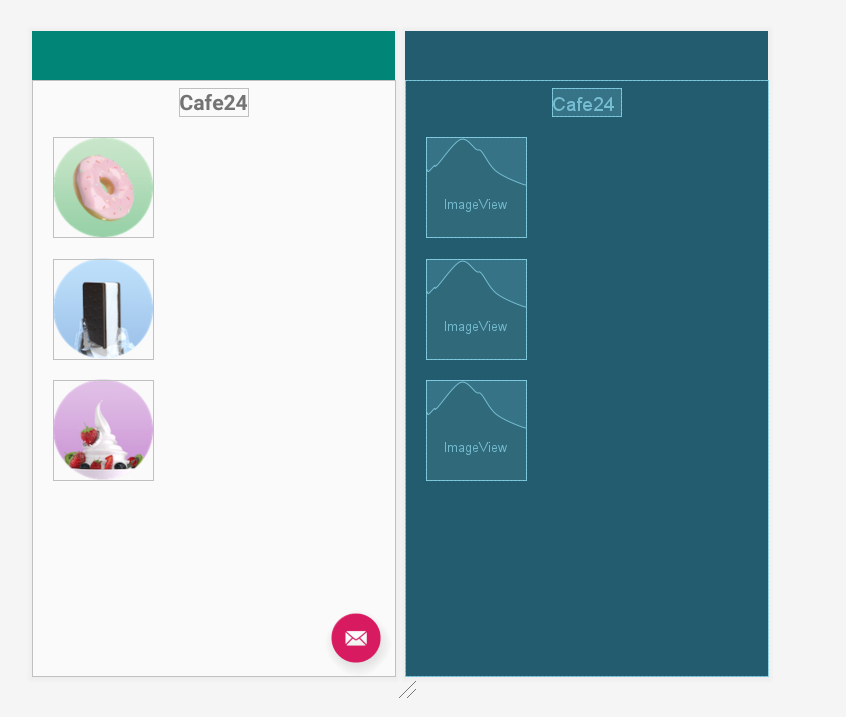
위와 같이 설정을 하고 나면 다음과 같은 화면이 나타납니다.

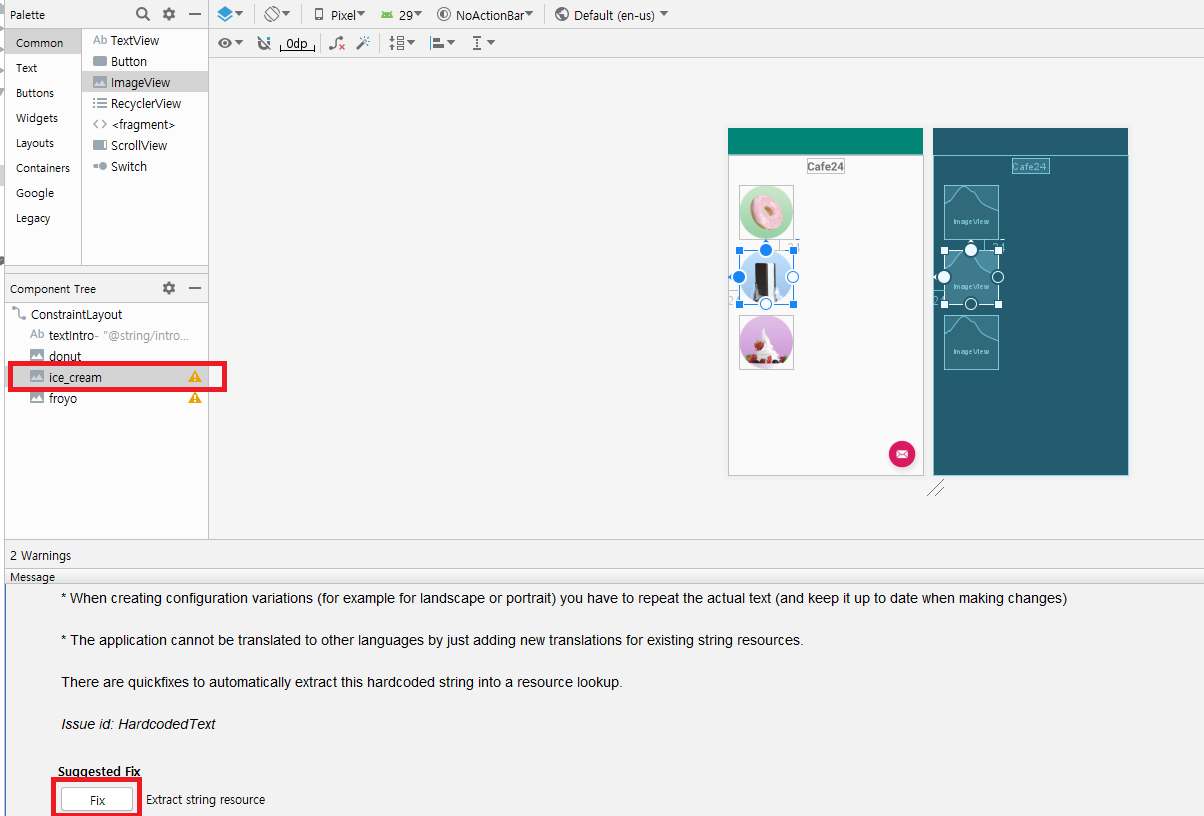
그리고 ImageView에 ImageDescription을 hardCode 하면 다음과 같은 경고가 표시됩니다.

경고 표시를 클릭하고 하단의 Fix를 클릭해서 hardcoed된 String에 대한 name을 정할 수 있습니다.
res > string.xml로 저장된다.
도넛 ImageDescription -> donuts로 저장
아이스크림 ImageDescription -> ice_cream_sandwiches로 저장
요거트 ImageDescription -> froyo로 저장
3. ImageView 마다 Image 설명을 위한 textView 추가하기

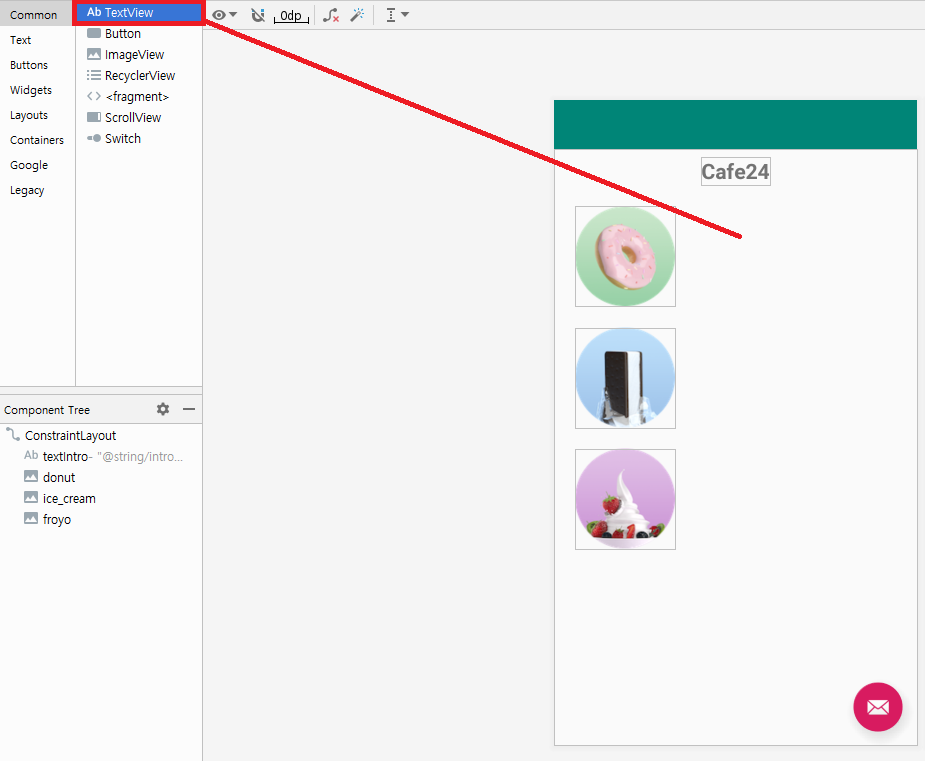
팔레트에서 TextView를 화면으로 가져옵니다.

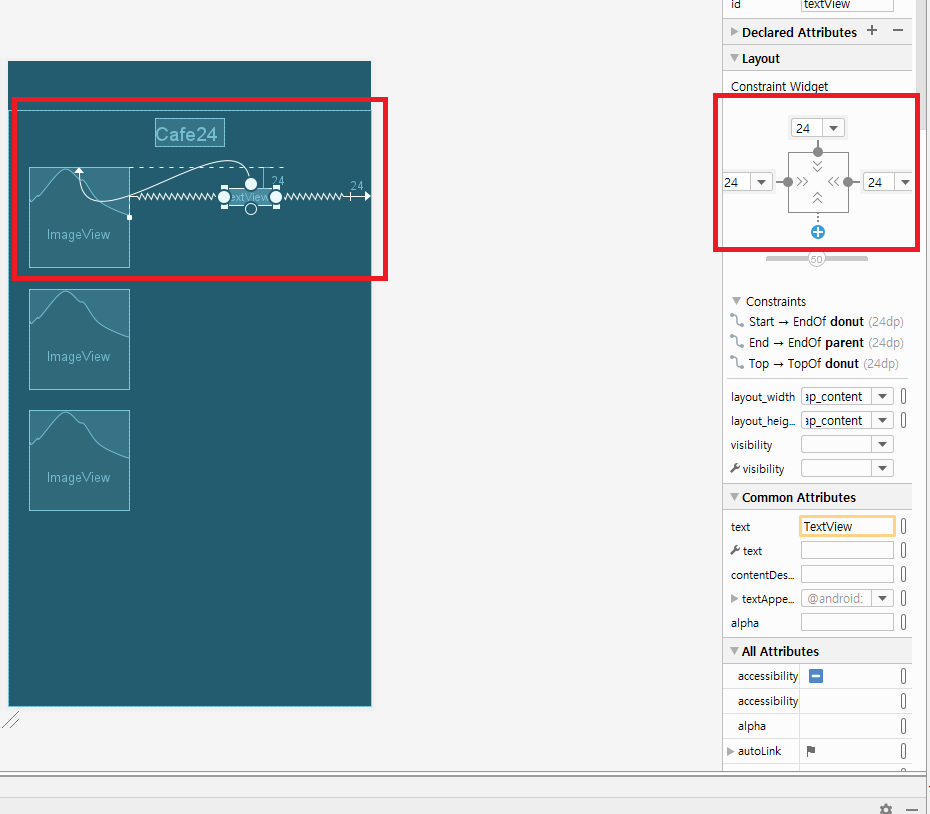
TextView 상단 제한선은 이미지 상단으로 왼쪽은 이미지 왼쪽 오른쪽은 화면 오른쪽으로 설정합니다.
제한선 각각 24dp margin을 줍니다.
Attributes - Value를 다음과 같이 설정
ID - donut_description
layout_width - match_constraint
text - @string/donuts ( 방금 설정한 값)
다음으로 ice_cream 이미지에도 동일한 TextView를 추가합니다. 방식은 동일
ID - ice_cream_description
layout_width - match_constraint
text - @string/ice_cream_sandwiches
마지막으로 요거트 이미지에도 동인한 TextView를 추가합니다.
ID - froyo_description
layout_width - match_constraint
text - @string/froyo
4. ImageView에 onClick 이벤트 추가하기
이미지를 클릭하면 이미지에 해당하는 메뉴를 표시하는 Toast 메세지를 표시하는 onClick 이벤트를 추가해보겠습니다.
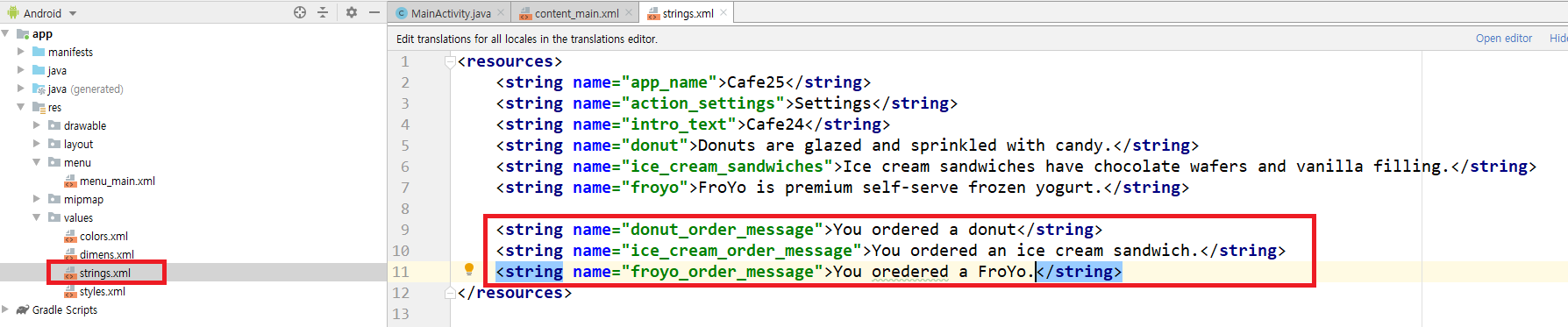
Toast 메세지에 사용할 string을 다음과 같이 res > value > string.xml에 저장합니다.

<string name="donut_order_message">You ordered a donut</string>
<string name="ice_cream_order_message">You ordered an ice_cream_sandwich</string>
<string name="froyo_order_message">You ordered a FroYo.</string>
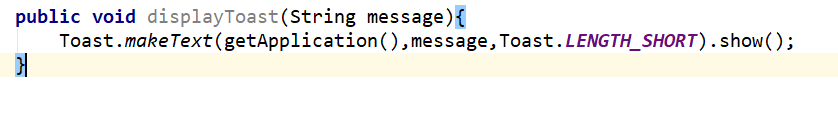
MainActivity.java로 이동하여 Toast 메세지를 띄어줄 메소드를 소스 최하단에 추가해줍니다.
(public boolean onOptionsItemSelected 바로 아래)

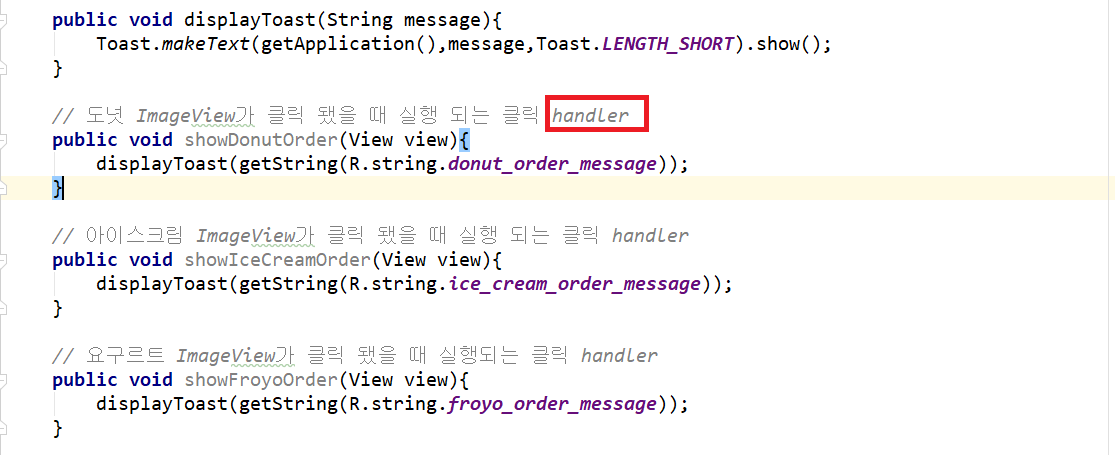
Toast를 띄어주는 메소드를 만들었고 클릭된 ImageView에 대한 onClick handler를 MainActivity에 만들도록 하겠습니다.

이 메소드들은 content_main.xml에서 ImageView에 onClick 속성으로 지정해주면 작동하게 됩니다.
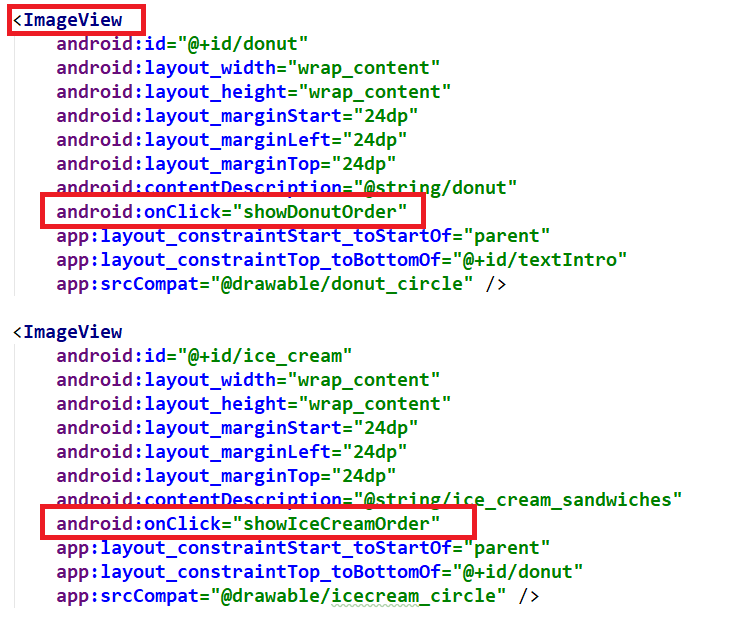
content_main.xml text탭으로 이동해서 각 ImageView에 대하여 onClick 속성을 지정해줍니다.

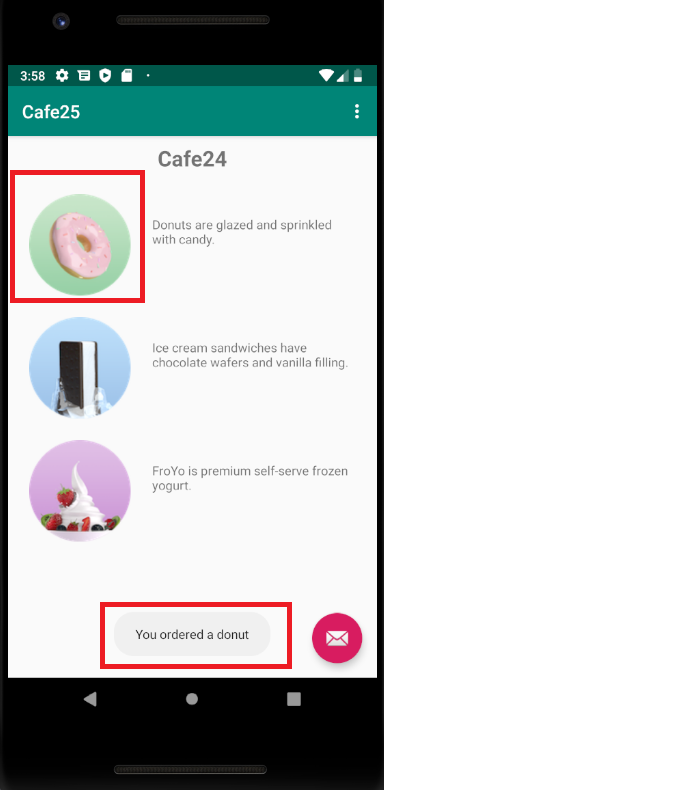
5. App 작동하고 ImageView 클릭

ImageView를 클릭하면 이미지에 맞는 Toast 메세지가 나타납니다.
감사합니다.
'안드로이드' 카테고리의 다른 글
| [Android] 안드로이드 스튜디오 간단 단축키 (Android Studio) (1) | 2020.07.07 |
|---|---|
| [Android] AppBar에 Option menu 추가하기 (0) | 2020.05.28 |
| [Android] ToggleButton 활용하기 (0) | 2020.05.17 |
| [Android] res 폴더에 접근 하는 방법 ( R class / @ ) (0) | 2020.05.13 |
| [Android] Notification에 Intent 추가하기 ( Action 추가 ) (5) | 2020.05.08 |






