[jQuery] has() 특정 선택자를 가지고 있는 요소 찾기
2020. 1. 21. 23:22
728x90
반응형
제이쿼리를 사용해서 특정 선택자를 가지고 있는 li 태그를 선택하려면 어떻게 해야 할까?
--> jQuery의 has() 메소드를 사용한다.
문법 - $(요소).has(selector)
요소의 하위(자손)에 selector를 가지고 있는 것이 선택된다.
ex) $('ul').has('li') - 하위 요소에 li 태그를 가지고 있는 ul 태그가 선택된다.
예시))
li 태그 중 하위에 <a>태그가 있는 것만 선택해서 글자색을 빨간색으로 바꾸려고 한다.
<li>
<a>일</a>
</li>
<li>이</li>
<li>
<a>삼</a>
</li>has() 사용
//'li'요소 중 하위(자식)요소 중 a 태그를 가진 것을 선택하여 글자색을 빨간색으로
$('li').has('a').css('color','red');
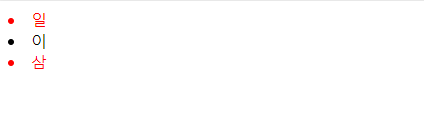
결과

반응형
'지식IT' 카테고리의 다른 글
| [CSS] CSS(Cascading Style Sheet) 개요 및 문법 (0) | 2020.01.24 |
|---|---|
| [jQuery] toggle() - 화면에서 요소를 보였다가 안 보였다가를 반복하는 메소드 (0) | 2020.01.23 |
| [jQuery] Value값으로 Select 박스 option 선택하기 (2) | 2020.01.20 |
| [jQuery] 자식 요소를 찾는 children() , + find() (4) | 2020.01.17 |
| [Java] JsonObject , JsonArray 다루기 (JsonParser로 파싱하기) (4) | 2020.01.16 |






