[Android] FAB(Floating Action Button) 이미지 변경하기

FAB는 우측 하단에 있는 버튼처럼 화면 위에 나타나며 어플에서 여러 기능을 하는 버튼입니다.
이번 글에서는 FAB의 이미지를 바꾸는 방법을 알아보겠습니다.
Fab 이미지 변경
1. Basic Activity 생성
Project를 새로 생성하고 Basic Activity를 선택합니다.


Name은 임의로 지정해도 됩니다.
Basic Activity에는 기본적으로 Fab가 있습니다.
2. Fab에 사용될 이미지 추가

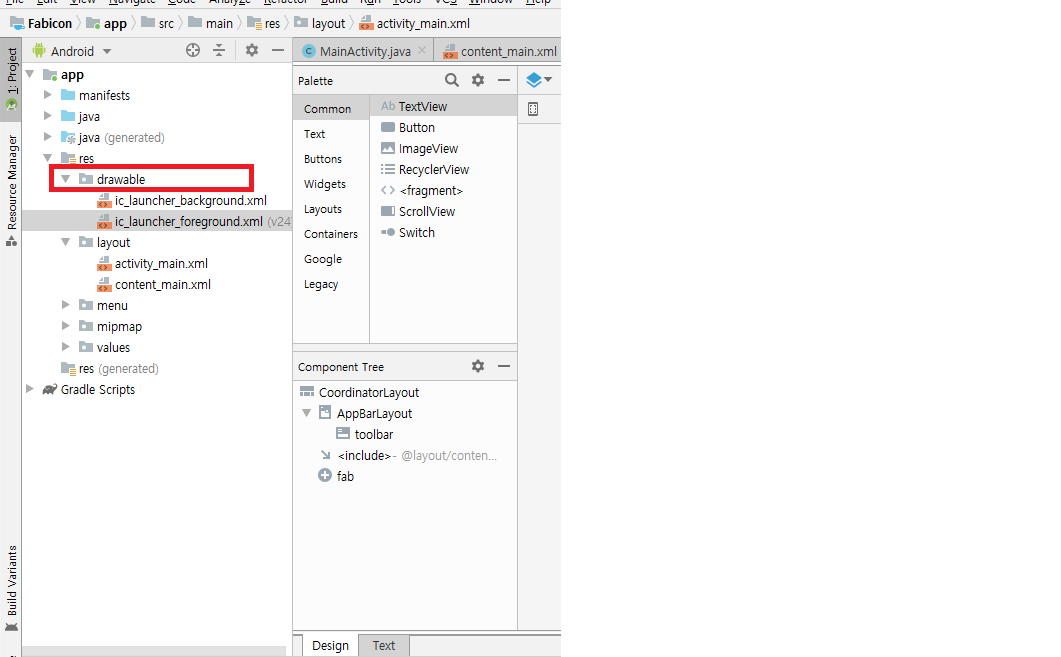
Project 패넬에서 res > drawable 우클릭
우클릭 후 New > Image Asset 을 클릭합니다.

클릭하면 다음과 같은 선택화면이 나옵니다.
icon Type - Action Bar and Tab icons 선택
Name은 임의로 해줍니다. (나중에 Name으로 이미지를 찾을 수 있습니다.)
Clip Art 옆 빨간색으로 표시해둔 부분을 클릭해서 이미지를 선택할 수 있습니다.
Theme은 - HOLO_DARK 선택 ( background에 따라 색을 맞춰주는 Theme )
Next를 누르고 Finish 클릭
3. Fab에 추가한 이미지 적용하기

Basic Activiy의 기본 FAB는 activity_main.xml에 위치해 있습니다.
layout을 수정하기 위해 우측 하단의 Text를 클릭합니다.

Text를 클릭하고 하단에 Fab에 대한 설정이 위치해 있습니다.
빨간 박스로 표시된 부분을 다음과 같이 변경해줍니다.
android:src="@drawable/ImageName"
ImageName은 이미지를 등록할때 사용자가 설정한 이름을 적어줘야합니다.

Fab의 이미지가 변경된 것을 확인할 수 있습니다.
감사합니다 :)
'안드로이드' 카테고리의 다른 글
| [Android] Date Picker 띄우기 ( 날짜 선택기 ) (0) | 2020.04.04 |
|---|---|
| [Android] 안드로이드 Alert 창 띄우기 (4) | 2020.04.01 |
| [Android] FloatingActionButton 사용하여 새로운 Activity 열기 (2) | 2020.03.29 |
| [Android] EditText를 사용하여 data를 입력해보기 (0) | 2020.03.24 |
| [Android] ScrollView 구현해보기 (2) | 2020.03.22 |






